It much easier to setup Nginx to use https and forward http requests to your Blazor server app then to build https in your app.
So first, add the following to your nginx.conf file. Assuming here that nginx is location in C:\Tools
server {
listen 80;
server_name blog.yellow-cab.nl;
root C:/Tools/nginx/html; # Use forward slashes !
location /.well-known/acme-challenge/ {
#try_files $uri $uri/ =404;
}Then
mkdir "C:\tools\nginx\html\.well-known\acme-challenge"
echo "test" > "C:\tools\nginx\html\.well-known\acme-challenge\configcheck"
Now restart nginx, either (re)start the nginx.exe process or run
nginx -s reload
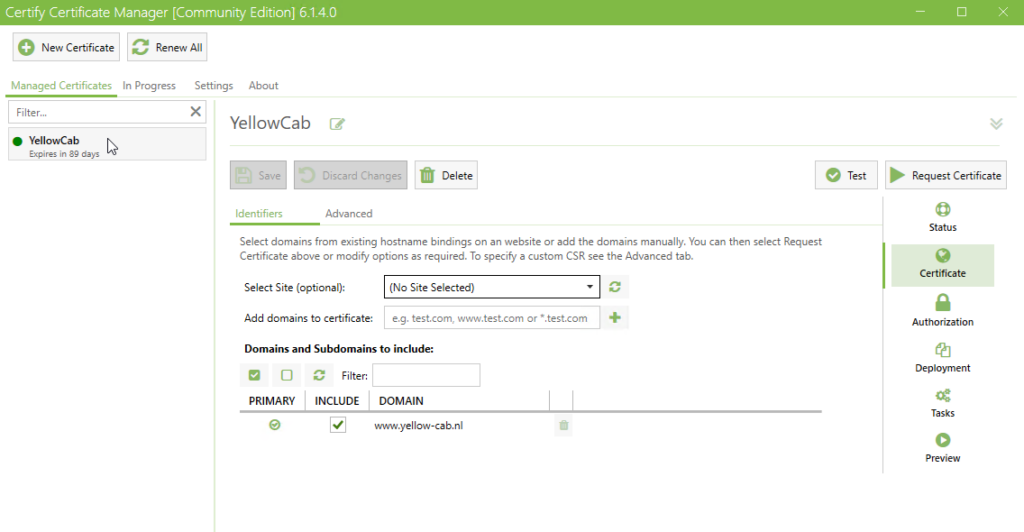
Open CertifyMe and add the certificate you want to create

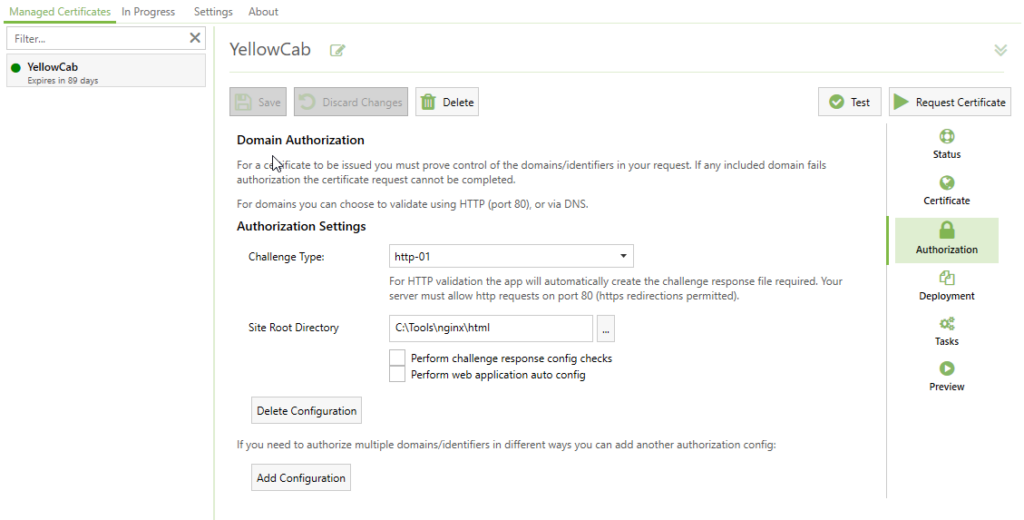
On the advanced tab, set the root directory of your nginx install and uncheck both boxes under Root Directory.

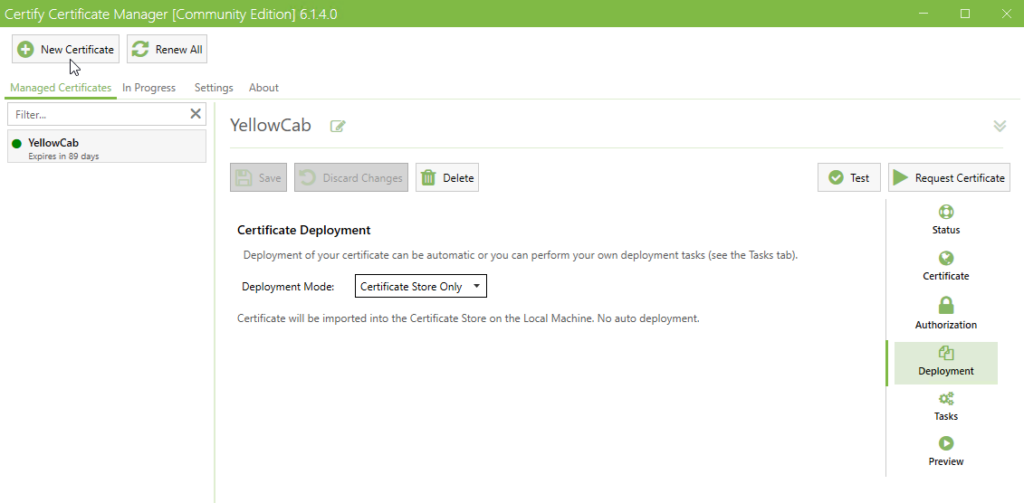
Now open Deployment and select ‘Certificate story only’

Now request the certificate, open the location machine certificates MMC and export the cert to pfx. Make sure the remember the password.
Since Nginx doesn’t understand PFX, we need to convert this to pfx and key files.
Go to https://slproweb.com/products/Win32OpenSSL.html and install OpenSSL
Now run these command:
C:\Tools\OpenSSL-Win64\bin\openssl pkcs12 -in C:\Tools\Cert\yc.pfx -nocerts -out C:\Tools\Cert\yc.key -nodes
C:\Tools\OpenSSL-Win64\bin\openssl pkcs12 -in C:\Tools\Cert\yc.pfx -clcerts -nokeys -out C:\Tools\Cert\yc.crt
Now these new files can be used in nginx
server {
listen 443;
server_name www.yellow-cab.nl;
# SSL configuration
ssl on;
ssl_certificate C:\Tools\Cert\yc.crt;
ssl_certificate_key C:\Tools\Cert\yc.key;
ssl_protocols TLSv1.2; # Adjust protocols as needed
ssl_ciphers HIGH:!aNULL:!MD5;In the next post, I’ll show you how to setup Blazor server properly so requests are processed properly.
